10 Extensiones útiles para VS Code
16 de Enero de 2020

Visual Studio Code es un editor de código multiplataforma lanzado en el 2015 por microsoft. A lo largo de la historia de este editor, se fue volviendo muy popular entre los desarrolladores, sobretodo el gran empuje que le daba microsoft a su desarrollo. Además de ser un editor muy bueno, el más usado del mundo, tiene a su alrededor una comunidad que desarrolla plugins y extensiones para el, siendo precisamente el propósito de este artículo. A lo largo de mi aprendizaje como desarrollador autodidacta, he utilizado ampliamente VS Code y sus extensiones para facilitarme el trabajo. Aquí les comparto 10 de las extensiones que utilizo en mi entorno de trabajo.
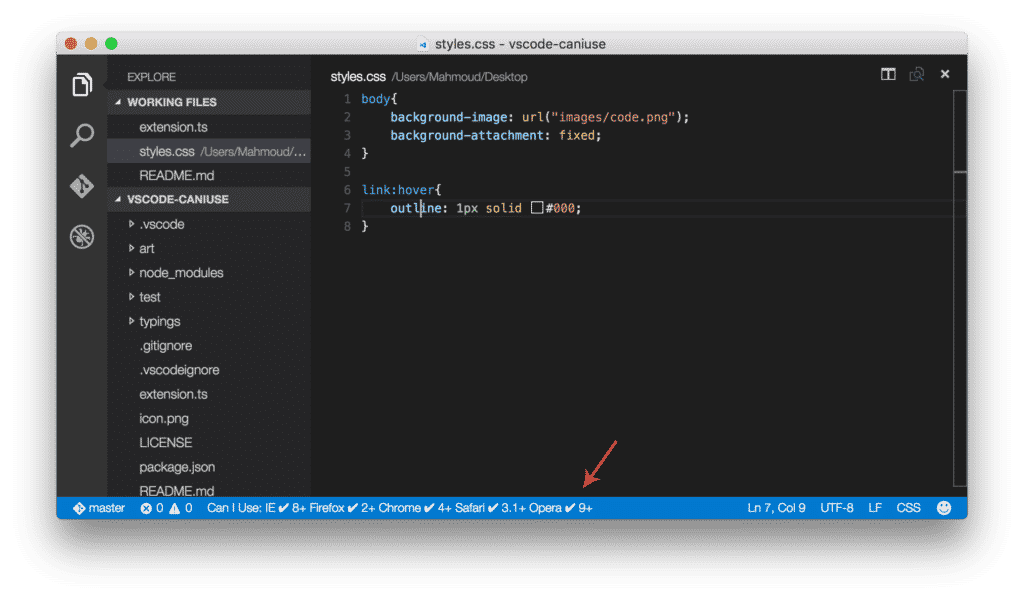
Empezamos con una extensión para frontend, durante el desarrollo de una página web, podemos utilizar alguna etiqueta en html o atributo en css, que tal vez no sea soportada en todos los navegadores, con un simple acceso directo en el teclado, podemos comprobar su compatibilidad.
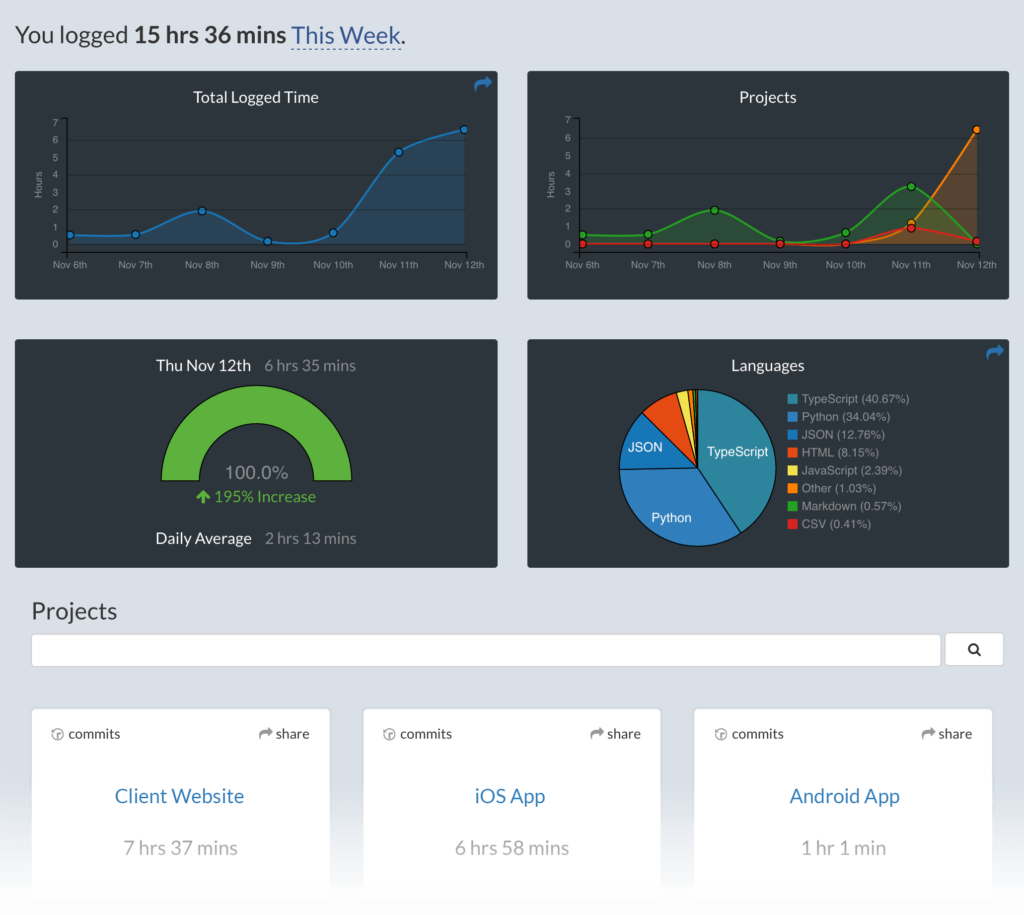
Una de los problemas en la velocidad de carga de sitios web, es el tamaño del mismo. Con esta extensión podemos reducir el tamaño de los archivos html, css y js con simplemente presionar una tecla. Funciona a través de uglify-js, clean-css, html-minifier. Para aquellos que trabajan con el lenguaje C/C++, esta extensión es fundamental, ya que nos permite usar las predicciones del lenguaje y debuguear el código. Mantener un código limpio y legible es fundamental, el 80% del tiempo lo pasamos leyendo código, entonces mejor facilitarnos la tarea. Con esta extensión podemos formatear el código para que se vea de una manera más legible, funciona tanto para javascript, JSON, CSS, Sass y HTML. Muchas veces no medimos el tiempo que nos toma desarrollar un proyecto o no tenemos un sistema para llevar el registro y ver luego esas estadísticas. Con Waka Time tenemos una plataforma web a nuestra disposición para llevar las estadísticas de cada segundo que programamos. Métricas sobre los lenguajes más utilizados, el tiempo en cada proyecto y muchas otras métricas de interés. Además si lo conectamos con nuestra cuenta de google, podemos tener un reporte semanal de todo esto.
Al instalar un nuevo sistema operativo, la tarea de configurar nuevamente nuestro entorno de programación puede ser una tarea que tomará mucho tiempo, sobretodo si tenemos muchas extensiones en nuestra anterior configuración. Con Settings Sync podemos sincronizar varias instalaciones de VS Code, instalando extensiones y temas de una sincronización anterior.
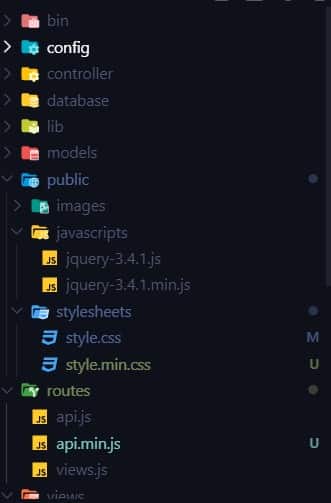
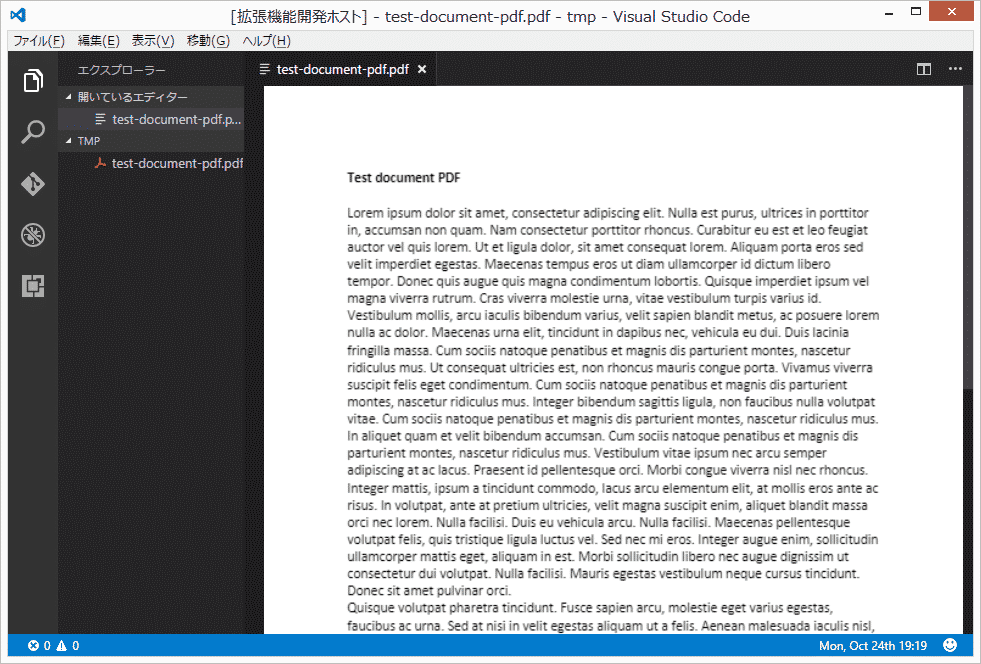
Esta extensión puede buscar los comentarios con la palabra clave “TODO”. De esta manera podemos dejar marcas en cualquier parte de nuestro código, en distintos archivos del proyecto, que nos interese continuar después. Esta es una de esas extensiones que simplemente le dan un plus al apartado visual, con esta extensión podemos cambiar los iconos de las carpetas y archivos dependiendo del nombre y la extensión respectivamente. Con un estilo Material simplemente le dará más vida a tu entorno de programación. Por defecto, VS Code solo puede abrir archivos de texto plano y algunas imagenes, pero al ser un entorno basado en Electron se le puede dotar de las algunas de las características de un navegador, abrir archivos pdf por ejemplo. Muchas veces la tarea de abrir un pdf desde el mismo IDE me ahorro tiempo y por eso la tengo instalada. Esta extensión es muy sencilla, como su nombre lo indica nos permite enviar archivos html al navegador para visualizarlo.