Aumenta la velocidad de tu sitio web
13 de febrero de 2020

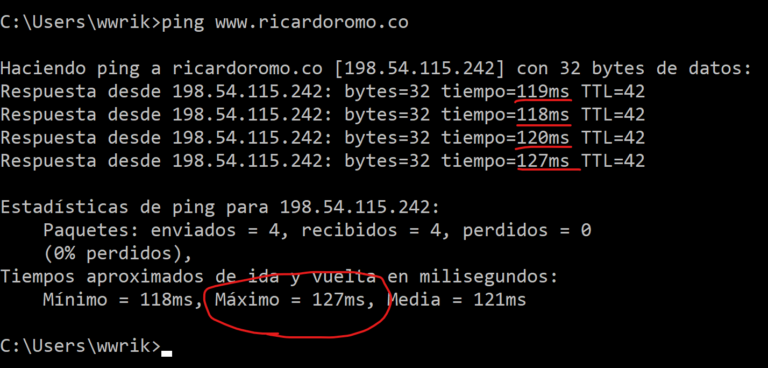
A finales del 2019 compré un hosting compartido en namecheap, necesitaba publicar rapido y facil en www.ricardoromo.co, y un wordpress me facilitaba esta tarea. A las pocas horas de estar configurando el sitio me doy cuenta de que esta muy lento. Luego de comprobar la latencia del hosting, me doy cuenta de que es bastante alta, algo que era comprensible, ya que era bastante barato, me estaban cobrando algo más de $2.5 mensuales.
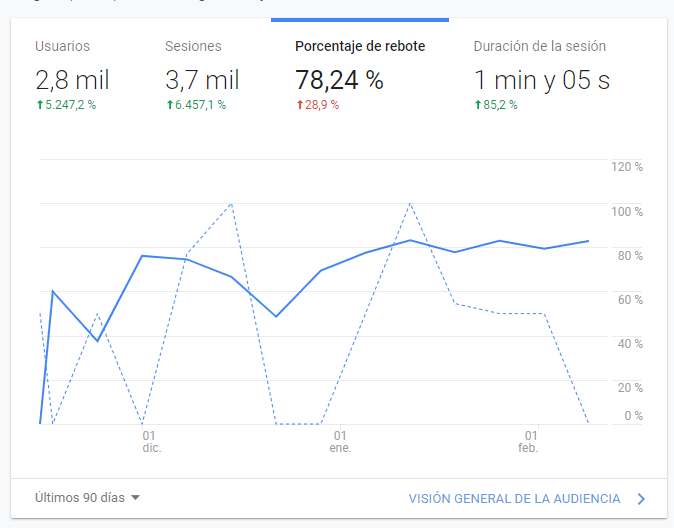
La latencia de mas de 100ms me hecho un poco para atrás, pero ya era tarde, había comprado un año, así que me tocó quedarme con él. Empecé a publicar contenido en el sitio, siempre con la incomodidad de que era lento, pero bueno qué más podía hacer. Con el tiempo hice ciertas optimizaciones que recomendaba la gente en internet para mejorar la carga del sitio, pero aun así tenia picos en la carga de casi 1 minuto 50 segundos. Como consecuencia, el porcentaje de rebote del sitio era bastante alto, casi un 80%. Supuse que era por el tiempo de carga.
Tenía que hacer algo, entonces descubrí una manera de cachear el sitio web a través de un CDN. Un CDN (content network delivery), son una serie de servidores que sirven de intermediario entre los clientes y el hosting, guardando una copia de los datos, aumentando el ancho de banda. De esta manera el sitio no tendría que cargar desde el hosting compartido de namecheap y si no a través del CDN.
Para este blog usare el ejemplo de mi sitio web, que está montado sobre un wordpress.
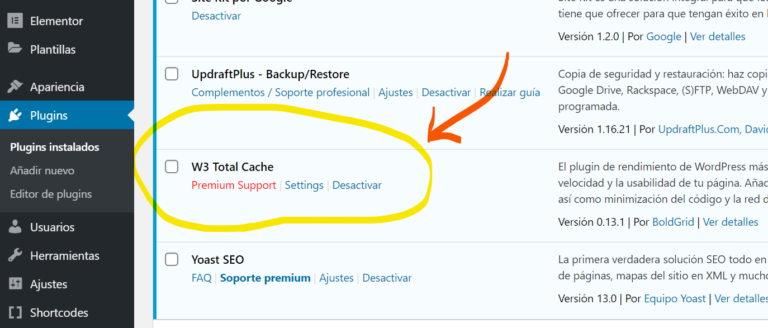
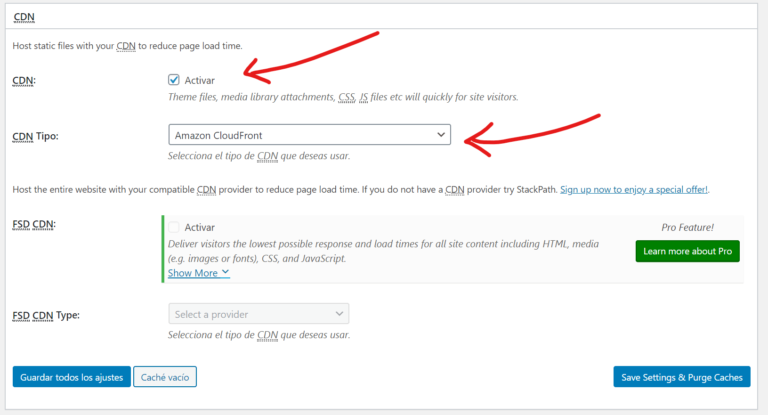
W3 es un plugin viene por defecto en la instalación de wordpress, nos sirve para optimizar ciertas configuraciones de nuestra instalacion. Para este blog es importante tener instalado W3 o algún plugin que te permita configurar un CDN Una vez instalado W3, van a settings, y en la sección que dice CDN, seleccionan la casilla que dice activar. A continuación les pedirá el tipo de CDN, y aquí la selección es a gusto personal. Yo seleccione Amazon CloudFront, por que ya tenia cuenta en AWS, pero hay otros proveedores como Azure o Google que pueden funcionar. Para este blog enseñare la configuración en AWS.
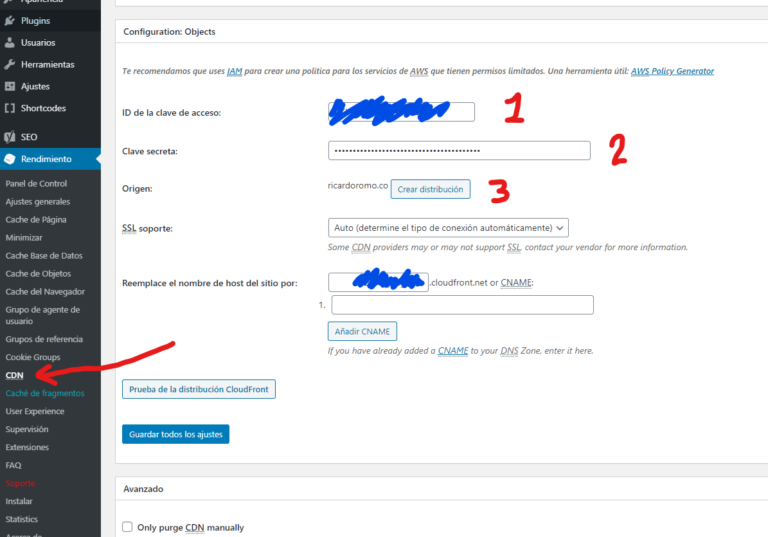
Luego de activar y seleccionar el tipo de CDN, se van a la pestaña CDN del plugin, e ingresan los siguientes datos. El ID de la clave de Acceso y la Clave Secreta. Para conseguir estos dos datos debemos entrar a nuestra cuenta de Amazon Web Services.
Para obtener El ID de la clave de Acceso y la Clave Secreta, es necesario crear un usuario en IAM desde una cuenta en AWS: https://aws.amazon.com/es/
Este no es un tutorial de como crear tu cuenta de Amazon Web Services, en internet podrás encontrar muchos tutoriales sobre esto, pero debes saber que ellos ofrecen 12 meses gratis en varios productos, entre ellos CloudFront.
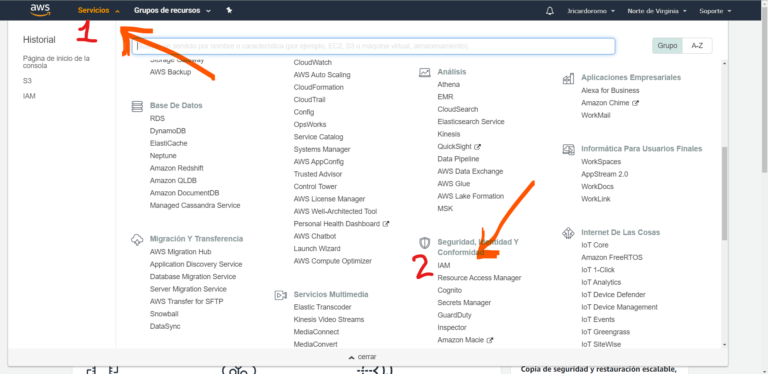
Una vez entras a la consola de AWS, te diriges a servicios y luego a IAM.
Dentro de IAM, vamos a usuarios y luego seleccionamos añadir usuario.
Luego dentro de este, configuramos el nombre y los permisos.
En la pestaña de etiquetas, pasamos de largo y luego crear usuario. En el paso 5, tenemos que detenernos, ya que en este apartado estarán los 2 datos importantes que estamos buscando. El ID de la clave de acceso y la clave secreta.
Cuando des click en mostrar a la clave secreta tienes que guardarla muy bien, ya que no hay manera de obtenerla nuevamente, solo puedes verla una vez en esta consola.
Luego de obtener las claves, nos vamos a la ventana de wordpress del paso 3 donde nos pedían las claves, ingresamos las claves y damos clic en crear distribucion.
Una vez creada la distribución tenemos que esperar hasta que se complete el despliegue en Amazon CloudFront. Este proceso puede tardar alrededor de 30 minutos. podemos ir comprobando su disponibilidad en el botón “Prueba de la distribución de cloudfront”.
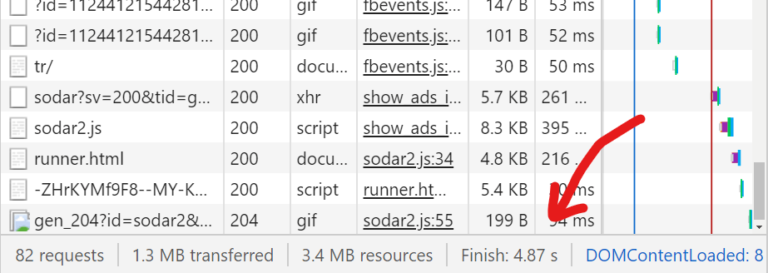
Una vez completado el despliegue, podemos ver que nuestro sitio carga mucho más rápido. Con este solo cambio, logré que mi sitio web redujera el tiempo de carga de 1 minuto a 5 segundos.
Podemos comprobar la sensación al entrar en él o desde el número que nos arroja la consola del navegador.
Es importante tener un sitio web que cargue rápido, el 85% los visitantes de mi sitio web se iban sin visitar ninguna otra pagina, supongo que una de las razones es una carga lenta del sitio web. Según un estudio de google el 53% de las visitas puede abandonar el sitio web si tu páginas tarda más de 3 segundos en cargarse, entonces ahí puede estar la respuesta a mi problema.
La optimización de un sitio web es una tarea muy compleja, ya que requiere tocar aspectos muy técnicos del desarrollo web, como la carga de recursos externos, optimizar los temas o plugins que usamos en el sitio, el tamaño y la resolución de las imágenes. Y ni hablar en móviles, mi sitio web aún es débil en dispositivos móviles, pero considerando que el tráfico que ingresa en el es mas de un 60% de gente con teléfonos, es una tarea que tengo pendiente por hacer.
Si llegaste hasta aqui te doy las gracias por aguantar esos 2 segundos mas de carga de este artículo y si conoces a alguien que le pueda interesar este tema, compártelo, y así nos ayudamos a crecer a todos.